Favicon thường được nghĩ tới là biểu tượng của một website nào đó. Tuy nhiên không phải ai cũng thực sự hiểu về Favicon cũng như những công dụng tuyệt vời mà nó mang lại cho website. Chính vì vậy để giải quyết vấn đề nan giải này thì hãy cùng Tmarketing xem qua bài viết sau để hiểu rõ hơn cũng như giải đáp những thắc mắc của các bạn.

Favicon là gì? Nhữn định dạng và kích thước chuẩn cần biết
Sau đây là khái niệm cơ bản về Favicon cũng những định dạng và kích thước được ưu tiên khi sử dụng mà ai cũng cần biết.
Favicon là gì?
Trong xây dựng website, không thể thiếu những biểu tượng để người dùng có thể nhận diện được “thương hiệu” của bạn. Biểu tượng này được gọi là Favicon.
Favicon (Viết tắt của từ favorite icon) là một hình icon được hiển thị ở phía góc trên cùng của một tab trình duyệt. Khi người dùng truy cập vào một website, họ sẽ thấy biểu tượng Favicon như một logo đại diện cho website đó. Favicon nhằm mục đích giúp người đọc dễ dàng nhận biết được thương hiệu riêng.

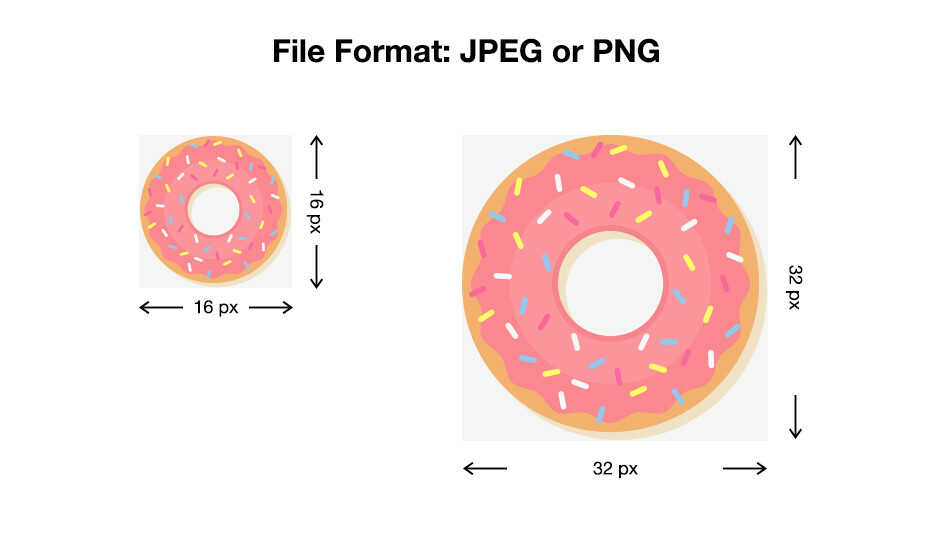
Đặc biệt là trong wordpress thì favicon được thiết kế với một kích thước chuẩn 16 x 16 pixels và thường được gọi với cái tên là biểu tượng website.
Những định dạng và kích thước chuẩn của Favicon
Kích thước chuẩn của Favicon:
- Các kích thước chuẩn của Favicon trên website như sau: Được khuyến nghị dùng nhất là 16×16 pixel, 32×32 hoặc 48×48, 64×64. Kích thước của 1 file favicon.ico phải nhỏ hơn 100kb là tốt nhất.
- Bạn cũng có thể sử dụng các kích thước Favicon lớn hơn hoặc bé hơn nhưng có thể làm phí dung lượng tải web hoặc hình ảnh hiển thị không đẹp.
- Kích thước của file favicon.ico nên nhỏ hơn 100kb.

Định dạng của Favicon:
- Định dạng phổ biến là .ico ngoài ra còn có png, gif., jpeg, svg. Hầu hết các trình duyệt sẽ tự động xác định file favicon.ico trong thư mục gốc website và đặt nó làm icon của website.

Trước đây Facon thường không được chú trọng lắm nhưng bây giờ thì hầu như mọi thiết kế website đều phải có, không thể thiếu được.
Tại sao website cần Favicon?
Dưới đây là những lý do vì sao Favicon lại cần thiết trong mỗi website:
- Giúp người đọc nhận biết đâu là tab của bạn khi đang mở trình duyệt, cũng như phân biệt website của bạn trong phần bookmark trình duyệt với những website khác.
- Lý do vô cùng đơn giản thứ hai đó chính là vì nó đẹp.
- Quan trọng hơn là, nếu một website thiếu đi Favicon thì sức hút, sự lôi cuốn dường như bị giảm đi một phần so với những website có Favicon.

Những lợi ích Faicon mang lại cho Website
Favicon thể hiện rõ những lợi ích mà chúng có thể mang lại cho người dùng và máy tìm kiếm như sau:
- Favicon hỗ trợ cho việc SEO web, xây dựng nhận diện thương hiệu: Facon được xem là một biểu tượng của website, theo đó đây là điểm khác biệt với những website khác để làm nên dấu ấn thương hiệu. Hơn nữa, biểu tượng này cũng xuất hiện trong kết quả của các công cụ tìm kiếm.
- Favicon giúp xác định tab được mở trong trình duyệt thông qua những icon để người dùng không bị nhầm lẫn giữa các tab.
- Làm website hiển thị nổi bật: Sự xuất hiện của Favicon giúp cho website ấn tượng và thu hút hơn rất nhiều. Nếu không có sự xuất hiện của nó, website sẽ trở nên tẻ nhạt và không tạo được dấu ấn trong mắt người dùng.
- Cuối cùng, Favicon giúp khách hàng phần nào đánh giá mức độ chuyên nghiệp và thẩm mỹ của website

Cách tạo Favicon cho Website
Sau khi đã biết Favicon là gì và những lợi ích của Favicon với website thì bạn muốn tạo Favicon cho website của mình. Sau đây là cách tạo Favicon đơn giản cho website:

Favicon có thể thiết kế theo nhiều định dạng ảnh, phổ biến như png, jpg, gif,… Tuy nhiên, với Favicon bạn nên sử dụng định dạng .ico. Sau đó bạn tiến hành thực hiện các bước sau.
Bước: Thiết kế 1 file ảnh đúng kích thước chuẩn của Favicon. Đây chính là bước rất quan trọng để Favicon có thể hiển thị tương thích và đẹp nhất trên trình duyệt.
Bước 2: Truy cập trang để upload file ảnh của bạn lên để tạo favicon. Sau khi tạo xong trang web sẽ cung cấp cho bạn một link download ảnh đó đã được chuyển sang định dạng .ico.
Bước 3: Sau khi tiến hành Download file thì bạn sẽ giải nén bề một file được tạo với tên là favicon. ico.
Bước 4: Chèn đoạn mã HTML để tạo favicon. Chèn đoạn mã sau vào trong phần <head> </head>của trang web.
<link rel=”shortcut icon” href=”đường dẫn ảnh”/>

Cách thêm Favicon cho WordPress
Với phiên bản 4.3 WordPress, việc thêm Favicon khá đơn giản và dễ làm, để thực hiện bạn hãy thực hiện các bước sau.

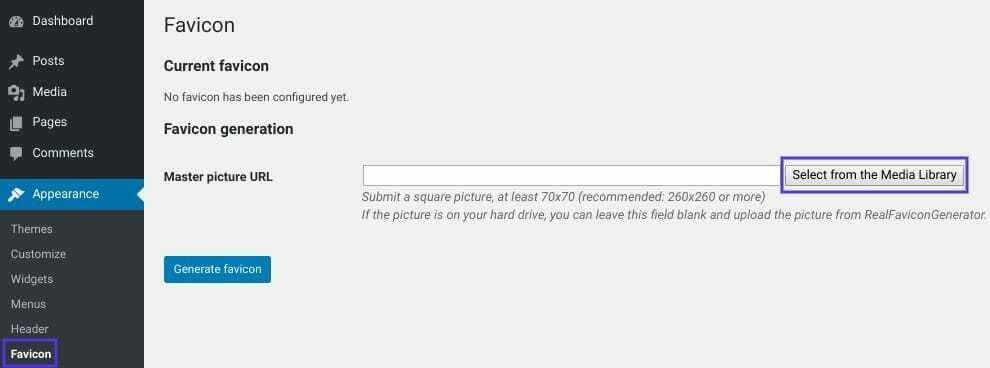
Đầu tiên bạn hãy click vào Appearance rồi chọn Customize và nhấn vào tab Site Identity. Ở phần nhận dạng trang web ở tùy biến sẽ cho phép người dùng có thể thay đổi tiêu đề trang, kiểm soát một cách chặt chẽ rằng bạn có muốn hiển thị chúng trong tiêu đề hay không.
Bên cạnh đó nó cũng cho phép người sử dụng có thể tải lên biểu tượng trang web của mình.
Đồng thời những hình ảnh đang upload nào mà vượt quá kích thước cho phép thì WordPress sẽ giúp bạn cắt nó, làm giảm size của ảnh phù hợp với kích thước chuẩn thì bạn mới có thể lưu lại.
Như vậy, bạn đã hoàn thành thêm Favicon cho WordPress, bạn có thể kiểm tra ở chính trang web của mình để xem nó đã hoạt động hay chưa. Ngoài ra bạn cũng thể kiểm tra trên trình điện thoại bằng cách nhấn vào mục “Add to homescreen”.
Một số lưu ý khi thiết kế Favicon
Để thiết kế Favicon đúng chuẩn cho website, bạn cần lưu ý một vài điểm dưới đây:

- Định dạng của Favicon nên là PNG. Định dạng này giúp bạn giữ được chất lượng hình ảnh tốt nhất thậm chí là bạn đã nén ảnh.
- Kích thước file không vượt quá 100kB.
- Kích thước Favicon tiêu chuẩn hiện nay là 512x512px. Một Favicon có kích thước lớn như vậy sẽ có được sự hiển thị sắc nét nhất.
Sau đây là những nội dung về Fanvicon cũng như hướng dẫn tổng quan cách tạo ra Fanvicon, hy vọng qua bài viết của Tmarketing sẽ có ích và giúp bạn giải đáp thắc mắc cũng như những những vấn đề của bản thân đang mắc phải. Nếu có bất kì thắc mắc nào bạn có thể liên hệ với Tmarketing đơn vị chuyên thiết kế website nội thất , thiết kế website cho doanh nghiệp trọn gói và cung cấp giải pháp hosting VPS để giải đáp nhé !