Nếu bạn là người mới bắt đầu học lập trình thì nên lựa chọn cho mình một hướng đi, thông thường có người sẽ chọn đi theo hướng Font End, người lại thích Back End, có người lại muốn thông thạo cả 2. Để hiểu được đúng đắn Font end, back end, Full stack là gì? để định hướng cho mục tiêu lộ trình trở thành coder của chính bạn, cùng Tmaketing tìm hiểu qua nội dung sau nhé !

FrontEnd là gì?
Front End (còn được biết đến như client-side) là tất cả những gì liên quan đến điều mà người dùng nhìn thấy mỗi khi truy cập vào một trang web, bao gồm phạm trù thiết kế và các ngôn ngữ như HTML hay CSS.
Người dùng tương tác trực tiếp với nhiều khía cạnh thuộc front-end như: nhận biết vị trí đặt để của logo, màu sắc chủ đạo, tìm kiếm và đọc thông tin, sử dụng các button và tính năng trên web… Mục đích cuối cùng của Front End là nhằm mang lại một giao diện bắt mắt, giúp người dùng dễ dàng thao tác và sử dụng.

Những kỹ năng cần thiết cho lập trình Front End là gì?
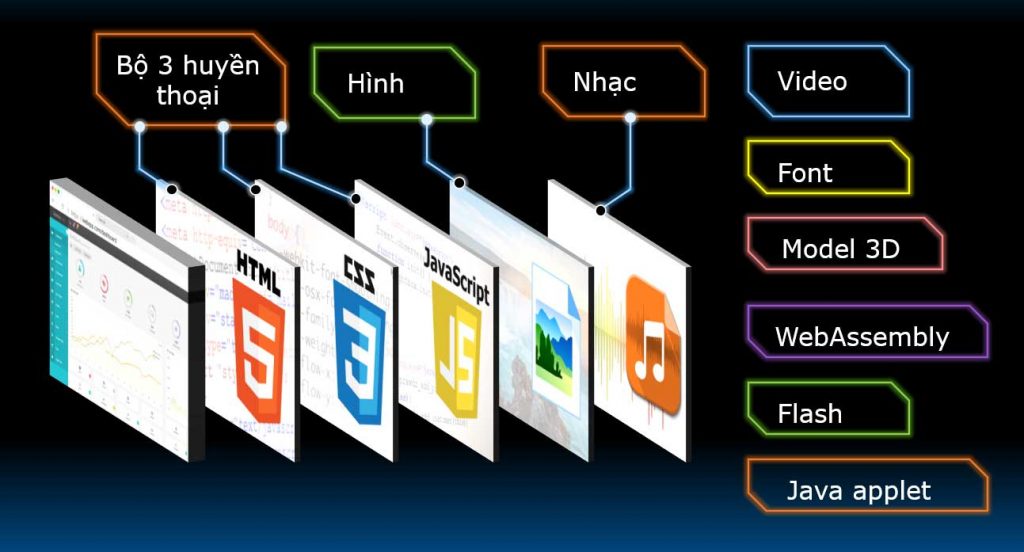
Bất kì lập trình viên Front end nào cũng cần phải nắm rõ được 3 ngôn ngữ chính: HTML, CSS và Javascript. Bên cạnh việc thông thạo các ngôn ngữ đó, các lập trình viên Front end cần phải làm quen với các framework như Bootstrap, Foundation, AngularJS,… và các thư viện như jQuery, LESS của Javascript.
Am hiểu về HTML & CSS
- HTML (Hypertext Markup Language) và CSS (Cascading Style Sheets) là hai ngôn ngữ cơ bản nhất để xây dựng nên giao diện của một website. Nếu không nắm chắc hai ngôn ngữ này thì bạn sẽ không thể thiết kế được trang web.
Đây cũng là hai ngôn ngữ đầu tiên mà bạn cần học khi muốn trở thành một lập trình viên Front end.
Kỹ năng về JavaScript
- Javascript là ngôn ngữ lập trình dùng để tạo ra tương tác giữa người dùng và giao diện website. Cùng với HTML và CSS, Javascript đã trở thành một phần không thể thiếu trong việc xây dựng giao diện website. Đây là một vũ khí cực kì quan trọng mà không một lập trình viên Front end nào muốn bỏ qua.
Hiểu biết về jQuery
- jQuery là thư viện được viết từ ngôn ngữ lập trình Javascript. Đây là một công cụ giúp xây dựng các chức năng bằng Javascript dễ dàng, nhanh và giàu tính năng hơn.
Nắm vững các ngôn ngữ lập trình là yêu cầu bắt buộc khi học Front end
- Kiến thức về framework của JavaScript. trong Javascript, tồn tại những “bộ khung” được tạo nên từ các đoạn code, thư viện nhằm tối giản công sức phát triển ứng dụng. Những bộ khung như vậy đó được gọi là framework. Với việc sử dụng thành thạo các framework của Javascript hiện nay như AngularJS, Backbone, Ember, ReactJS… các lập trình viên Front end sẽ tiết kiệm được thời gian trong quá trình lập trình website, đồng thời tối ưu hoá được các tương tác với người dùng.
Kỹ năng về các Frontend frameworks
- Hiện nay công việc frontend developer yêu cầu 4 frameworks phổ biến hàng đầu. Đó là các frameworks của ngôn ngữ lập trình Javascript bao gồm: AngularJS, Backbone, Ember, và ReactJS.
Kinh nghiệm với CSS Preprocessors
- Bản thân CSS không thực sự là một ngôn ngữ lập trình, do đó CSS Preprocessors – hay còn gọi là “ngôn ngữ tiền xử lý CSS” ra đời với nhiệm vụ logic hoá và cấu trúc các đoạn mã CSS để cho CSS tiến đến gần hơn với một ngôn ngữ lập trình. Việc sử dụng CSS Preprocessors giúp tiết kiệm thời gian code, dễ dàng bảo trì và phát triển CSS đồng thời giúp cho các tập tin CSS được tổ chức một cách rõ ràng. Theo thực tế thì SASS và LESS là hai preprocessors có nhu cầu sử dụng cao nhất.
Front end developer cần rất nhiều kiến thức chuyên môn
Responsive và Thiết kế Mobile
- Hiện nay, tỉ lệ truy cập vào internet nói chung và các website nói riêng từ thiết bị di động đã cao hơn so với desktop rất nhiều, do đó kĩ năng thiết kế giao diện website trên mobile đóng vai trò quan trọng trong việc trở thành một lập trình viên Front end. Responsive design là việc thiết kế website sao cho nó có thể tương thích với nhiều loại thiết bị điện tử sử dụng những kích thước hiển thị khác nhau.
Kỹ năng giải quyết và xử lý vấn đề
- Việc trở thành một lập trình viên Front end không chỉ đơn giản là biết sử dụng các loại ngôn ngữ như HTML, CSS hay Javascript. Biết cách triển khai và thực hiện một thiết kế như thế nào cho tốt, biết cách fix bugs, hay thậm chí là biết cách nhận diện hoạt động của front end code với back end code đang được triển khai,… tất cả đều là những kĩ năng giải quyết vấn đề mà mọi lập trình viên Front end cần có.
Làm việc với hệ thống quản lý nội dung (CMS)
- Phần lớn các website hiện nay đều xây dựng trên hệ thống CMS, điển hình nhất là WordPress, Drupal và Magento. Các lập trình viên tương lai nên trang bị kỹ năng làm việc với hệ thống này một cách thành thạo.
Hiểu biết về UI/UX
- UI UX là cách gọi tắt của User Interface (Giao diện người dùng) và User Experience (Trải nghiệm người dùng). Về cơ bản, UI là thiết kế giao diện trực quan cho website, không liên quan đến code, UX là việc thực hiện nghiên cứu cách người dùng sử dụng trang web, từ đó đưa ra những thay đổi thông qua rất nhiều thử nghiệm.
- Hiện nay UI và UX đã trở thành hai yếu tố rất quan trọng trong thiết kế website mà mọi Front end developer cần tìm hiểu và nắm chắc.
BackEnd là gì?
BackEnd là những phần bên trong bao gồm: máy chủ, ứng dụng và cơ sở dữ liệu. Ví dụ miêu tả: Bạn có nhu cầu đặt muốn chuyến bay và mở trang web rồi thực hiện tương tác online với frontend. Khi đó, thông tin bạn đã nhập sẽ được ứng dụng lưu vào cơ sở dữ liệu trên máy chủ. Nhờ vậy, máy chủ có thể dễ dàng quản lý những BackEnd dễ dàng hơn.

Những thông tin vẫn còn tồn tại trên máy chủ sẽ được lưu lại. Vậy nên, nếu như bạn đăng nhập lại vào ứng dụng để in vé thì hầu hết các thông tin mà bạn đã đăng ký trong tài khoản của bạn vẫn còn.
Những ông nghệ mà Backend áp dụng bao gồm: Ruby, Python, PHP… và chúng thường được cải tiến bởi một số framework như: Ruby on Rails, Cake PHP,… giúp quá trình nhanh phát triển và dễ cộng tác hơn.
Những kỹ năng cần thiết cho lập trình Back End là gì?
Nắm vững các kiến thức cơ bản
- Một Backend Developer luôn cần có cho mình đó là kiến thức về ngôn ngữ phát triển, cơ sở dữ liệu và bộ đệm, API (REST & SOAP), ngôn ngữ lập trình, cấu trúc dữ liệu và thuật toán.
Các ngôn ngữ phát triển
- Một Backend Developer có thể là một OOP hoặc một Functional Programming nên họ cần tập trung vào việc tạo ra các đối tượng. Các lập trình hướng đối tượng thường thực hiện câu lệnh theo thứ tự cụ thể với các loại ngôn ngữ lập trình phổ biến gồm: Java, .NET và Python.
- Về sau, các lập trình viên thường sử dụng kỹ thuật trên nền tảng Haiti để thực hiện lập trình hàm sử dụng ngôn ngữ khai báo, nhờ vậy mà các câu lệnh có thể thực thi theo mọi thứ tự. Ngoài ra, nó chủ yếu được sử dụng cho khoa học dữ liệu và các ngôn ngữ phổ biến là SQL, F# và R.
- Hầu hết các ngôn ngữ đều có thể được gõ tĩnh hoặc gõ động. Theo các chuyên gia thì OOP thì cứng hơn nhưng tốt hơn trong việc bắt lỗi còn Functional Programming thì linh hoạt hơn và nó có thể giải thích cho các lỗi không mong muốn.
Hiểu rõ về các ngữ lập trình
- Hiện nay, để trở thành một Backend Developer thì cần phải nắm rõ những ngôn ngữ sau: Java, Python, Ruby, PHP, Rust. Các loại ngôn ngữ này sẽ giúp bạn đơn giản hóa quá trình làm việc nhờ các cấu trúc đơn giản, hiệu suất làm việc lớn.
- Để đảm bảo cho máy chủ, dữ liệu và các ứng dụng giao tiếp với nhau dễ dàng hơn thì các lập trình viên Backend ngoài việc sử dụng tốt các ngôn ngữ trên thì cần nắm vững các công cụ như MySQL, Oracle, và SQL Server. Các công cụ này sẽ giúp cho quá trình tìm kiếm, thay đổi, lưu trữ dữ liệu để phục vụ người dùng trong phần front-end.
- Hầu hết những công việc tuyển dụng của một lập trình viên back-end đều đòi hỏi nhiều kinh nghiệm về các framework PHP như Zend, Symfony, và CakePHP; một số kinh nghiệm có các phần mềm quản lý dạng phiên bản như: SVN, CVS, hoặc Git; và một số kinh nghiệm với Linux cho việc phát triển cũng như triển khai hệ thống.
- Hiện tại, các lập trình viên back-end đều dùng phổ biến những công cụ này để góp phần tạo nên ứng dụng web có: code sạch, portable, và được viết tài liệu chu đáo. Tuy nhiên, trước khi lên code thì họ đều phải phối hợp rất nhiều với các bên liên quan đến nghiệp vụ để hiểu rõ hơn về các yêu cầu kỹ thuật. Từ đó, đưa ra được giải pháp hiệu quả nhất cho các kiến trúc công nghệ.
Sự khác biệt giữa Back End và Front End
Back End và Front End hoạt động song song với nhau để đảm bảo một ứng dụng hoặc website hoạt động bình thường. Sự khác biệt giữa Front End và Back End liên quan đến người dùng. Trong khi Front End là những gì người dùng nhìn thấy được, Back End là thứ giúp Front End trở nên khả thi.

Ngôn ngữ Front End thông dụng:
HTML: HTML là viết tắt của Hypertext Markup Language. Nó là ngôn ngữ đánh dấu được sử dụng để thiết kế phần giao diện người dùng.
CSS: Là ngôn ngữ đi kèm với HTML, quyết định các yếu tố về bố cục, màu sắc, phông chữ của một website.
JavaScript: Được sử dụng để cải thiện và nâng cao chức năng của một trang web.
Các ngôn ngữ lập trình Back End thông dụng:
Java: Là ngôn ngữ lập trình được sử dụng phổ biến nhất cho các trang web và ứng dụng như Netflix, Tinder, Google Earth và Uber.
Ruby on Rails (RoR): Đây là ngôn ngữ được ưa chuộng bởi các Developer, nó giúp việc lập trình BackEnd trở nên dễ dàng hơn.
Python: Python là một trong những ngôn ngữ lập trình được sử dụng phổ biến nhất trên thế giới. Một số trang web và ứng dụng sử dụng ngôn ngữ Python: Spotify, Google, Instagram, Reddit, Dropbox.
PHP: Ngôn ngữ lập trình này khá dễ học. Đây cũng là ngôn ngữ lập trình được sử dụng cho các website như Facebook, Wikipedia, Tumblr, MailChimp và Flickr.
Fullstack là gì?
Full-Stack Developer là người phụ trách cả front-end (thiết kế UI, UX và flow) cho tới back-end (thiết kế database và viết các API cần thiết) của hệ thống.
Họ là những người vừa có khả năng tư duy logic để phân tích và thiết kế cơ sở dữ liệu , vừa có thể ứng biến linh hoạt với CSS để tối ưu hóa cách hiển thị của trang web/ ứng dụng đi động.

Những kỹ năng cần thiết cho lập trình Full Stack là gì?
Các lập trình viên full stack làm việc giống như các lập trình viên back-end ở phía máy chủ của lập trình web, nhưng họ có thể cũng thành thạo các ngôn ngữ front-end để điều khiển nội dung trông như thế nào ở phía giao diện của trang web. Họ là những người đa năng.
Bất kể là sử dụng công cụ xác định nào, tùy thuộc vào dự án và khách hàng, các lập trình viên full stack nên có kiến thức ở mọi cấp độ về cách web hoạt động: cài đặt và cấu hình các máy chủ Linux, viết các API server-side, nhảy vào phần JavaScript client-side của một ứng dụng, và cũng cần có “con mắt thẩm mỹ” với CSS.
Sử dụng những công cụ này, các lập trình viên full stack cần có khả năng ngay lập tức xác định trách nhiệm của client-side hay server-side, và trình bày rõ ràng về mặt ưu nhược điểm của các giải pháp khác nhau.
Như vậy qua phần nội dung Tmarketing chia sẻ như trên thì chắc hẳn bạn đã hiểu được như thế nào là Font End, Back End và Full stack, việc con lại là bạn hãy tự định hướng cho mình, nên đi theo hướng nào hoặc chọn cả hai, nên nhớ mỗi một mảng sẽ là một kho tàng kiến thức khổng lồ. Nếu có bất kì thắc mắc nào bạn có thể liên hệ với Tmarketing đơn vị chuyên thiết kế web du lịch , thiết kế website khách sạn chuyên nghiệp và cung cấp các giải pháp về website – hosting – VPS các giải pháp về Digital Marketing để giải đáp các thắc mắc nhé !