Tốc độ website đang là vấn đề quan tâm nhất khi google tập trung cho việc tối ưu trải nghiệm người dùng trên trang. Trang có tốc độ load nhanh thì khả năng giữ chân người dùng lâu hơn, cùng Tmarketing thực hiện cách kiểm tra tốc độ website với 3 cách đơn giản sau nhé!

Vì sao phải kiếm tra tốc độ website của bạn
- Tốc độ website cũng là một yếu tố khá quá quan trọng mà Google đưa vào để đánh giá thứ hạng trang web. Nếu tất cả các yếu tố khác như nhau, site tải nhanh hơn chắc chắn có thứ hạng cao hơn. Thông số này được đo lường nhờ toolbar data, nghĩa là chúng được đo lường từ chính trình duyệt của người dùng và từ băng thông thực tế mà người dùng sử dụng. Do vậy, những website sử dụng dịch vụ hosting tại Mỹ sẽ không có ưu thế gì so với hosting sử dụng dịch vụ tại Việt Nam.
- Với cùng một khoảng thời gian, nếu website của bạn tải nhanh hơn, người dùng có thể đọc nhiều trang web hơn, tìm hiểu nhiều nội dung trên web hơn, nhiều khả năng thấy được nội dung ưa thích hơn, từ đó khả năng họ share trên mạng xã hội hoặc link đến trang web của bạn cũng lớn hơn.
- Con bọ tìm kiếm cũng bị giới hạn thời gian. Đây thực sự là vấn đề với các website lớn. Vì vậy, thời gian tải trang càng nhanh, số lượng trang web được index càng nhiều.
Kiểm tra tốc độ website bằng các ứng dụng web
Cách kiểm tra tốc độ website bằng công cụ PageSpeed Insights
Công cụ này đánh giá tốc độ website trên 2 thiết bị máy tính và điện thoại và đưa ra những gợi ý để tối ưu lại tốc độ cho website.

Cách kiểm tra tốc độ website bằng công cụ Pingdom tools
Thống kê những thông tin liên quan tới tốc độ website như, tốc độ load trang, page site, Performance insights, Content size.Tuy nhiên công cụ này chưa hỗ trợ Việt nam.

Cách kiểm tra tốc độ website bằng công cụ Dotcom Tools
Thống kê thời gian load page, kích thước page size, tốc độ load trang 24 vị trí khác nhau. Cho bạn kiểm tra trên cả thiết bị di dộng.

Cách kiểm tra tốc độ website bằng các tiện ích trên trình duyệt
Khi kiểm tra tốc độ load website bằng công cụ này thì giúp chúng ta xem kết quả một cách nhanh chóng và kèm theo một số chức năng khác.
Cách kiểm tra tốc độ website bằng các tiện ích trên trình duyệt

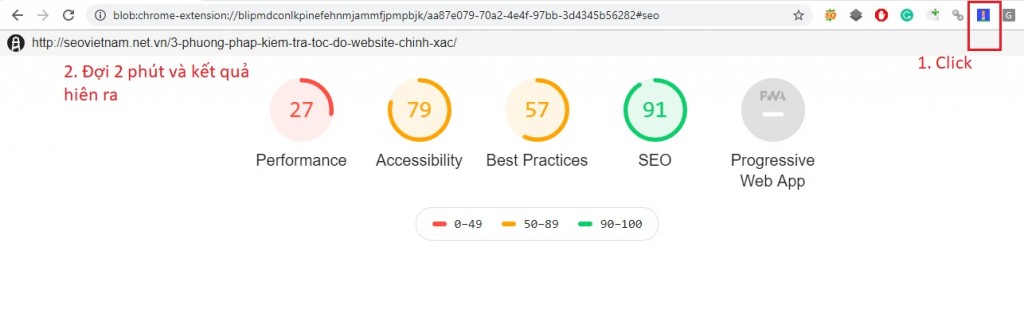
Cách kiểm tra tốc độ website bằng Lighthouse
Chắc hẳn là bạn biết đến Pagespeed Insight ở phần I , 2 công cụ này bổ sung cho nhau và Pagespeed Insight lấy lõi -core Lighthouse để kiếm tra tốc độ.
Điểm khác biệt Lighthouse là khi kiểm tra tốc độ, công cụ này sử dụng ngay thiết bị của bạn để kiểm tra thay vì dùng máy chủ của Google, do đó kết quả trả về sẽ rất khác biệt. Bạn có thể tải và trải nghiệm theo link bên dưới
https://chrome.google.com/webstore/detail/lighthouse/blipmdconlkpinefehnmjammfjpmpbjk

Lighthouse rất dễ sử dụng, các bạn chỉ cần vào trang muốn kiểm tra, nhấn vào biểu tượng Lighthouse Extensions –> đợi tầm 2 phút bạn sẽ nhận được kết quả như thế này.
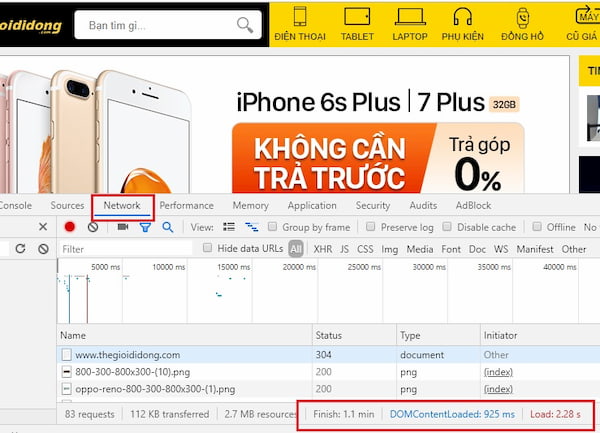
Cách kiểm tra tốc độ website dành cho dân kỹ thuật
Bạn có thể cài thêm một số thư viện hoặc các plugin như super cache …vv. Bạn có thể biết chính xác thời gian load mã nguồn lên của website của bạn. (mở website bạn lên, sử dụng phím F12 hoặc chuột phải ->view page source)–-> Networks–> bạn để ý phần chân trang 2 yếu tố Load và Finish.

Chú ý: Hãy đảm bảo trang web của bạn load dưới 5s lần đầu tiên và 3s kể từ lần thứ 2
Bên trên là các phương pháp giúp bạn kiểm tra tốc độ website chính xác và đơn giản nhất, Tmarketing chúc các bạn thành công ! Nếu có bất kì thắc mắc nào bạn có thể liên hệ với Tmarketing đơn vị chuyên thiết kế website spa , thiết kế website bán hàng trực tuyến và cung cấp các giải pháp về website – hosting – VPS các giải pháp về Digital Marketing để giải đáp các thắc mắc nhé !
Nguồn: seovietnam.net.vn