CSS là một phần không thể thiếu trong việc xây dựng website, CSS giúp website bạn trông đẹp mắt hơn, bố cục chi tiết rõ ràng hơn, đối vơi bất kì ai mới bắt đầu học thiết kế website thì CSS là một trong những kiến thức cơ bản giống như HTML mà bạn phải học.
CSS là gì?
Để nói về CSS3 chắc chắn không thể không nhắc đến tiền thân của nó là CSS. CSS là từ viết tắt của cụm từ Cascading Style Sheets, ngôn ngữ được sử dụng để tạo nên phong cách cho website.

Có thể hiểu CSS đóng vai trò như một công cụ giúp chúng ta thêm vào những thay đổi về mặt hình thức như đổi bố cục, màu sắc, font chữ,…
CSS hoạt động bằng cách khoanh vùng chọn dựa vào tên một thẻ HTML, ID hay Class. Từ đó, áp dụng những thuộc tính cần thay đổi lên vùng được chọn.
Nếu một website không có CSS thì đó sẽ chỉ đơn thuần là một trang chứa văn bản với 2 màu chủ đạo là trắng và đen.
Lịch sử phát triển CSS
CSS được đề xuất lần đầu tiên vào ngày 10/10/1994 bởi Håkon Wium Lie. Kể từ đó, các phiên bản của CSS dần được hình thành qua nhiều giai đoạn. Tính từ lúc xuất hiện đến nay, CSS đã có nhiều phiên bản khác nhau. Các phiên bản mới sẽ giúp vá các lỗi của phiên bản cũ và mang đến nhiều cải tiến hơn.
Với phiên bản đầu tiên hay còn được gọi là CSS cấp 1 có những đặc điểm cụ thể như: thuộc tính font chữ, màu văn bản, hình nền, các thuộc tính văn bản, căn lề, định vị cho các yếu tố, nhận dạng duy nhất và phân loại chung các nhóm thuộc tính.

Phiên bản CSS cấp 2 được W3C phát triển vào tháng 5 năm 1998. Với những cải tiến từ phiên bản CSS cấp 1 và mang đến những cải tiến mới như định vị tuyệt đối, tương đối và cố định các yếu tố chỉ mục z. Khái niệm về các loại phương tiện, hỗ trợ cho các biểu định kiểu âm thanh và văn bản hai chiều. Xuất hiện các kiểu font chữ mới để định dạng văn bản.
Ngoài ra, sau phiên bản cấp 2 còn có một sự nâng cấp khác là CSS 2.1 được đề xuất vào tháng 4 năm 2011. Nhằm mục đích sửa lỗi và loại bỏ những tính năng kém hoặc không tương thích cho người dùng.
Ưu điểm của CSS là gì?
Sự khác biệt giữa site có CSS và không có CSSrất dễ nhận biết.
Chắc bạn đã thấy rồi, khi website không load được đầy đủ và chỉ có nền trắng và chữ thì chỉ có màu đen và xanh. Như sau:

site không có css
Điều này có nghĩa là thành phần CSS của bạn không tải lên được hay nó không tồn tại.
Đó một website không có CSS, vậy bạn có muốn website của mình trông như thế không? Hẵn là không rồi phải không.
Trước khi sử dụng CSS, tất cả những phong cách của CSS cần được đính kèm vào trong HTML markup. Có nghĩa là bạn cần tách ra để xác định các thành phần như background, font colors, canh hàng, vâng vâng.
CSS giúp bnạ định kiểu mọi thứ trên một file khác, bạn có thể tạo phong cách trước rồi sau đó tích hợp file CSS lên trên cùng của file HTML. Việc này giúp HTML markup rõ ràng và dễ quản lý hơn nhiều.
Tóm lại,với CSS bạn không cần lặp lại các mô tả cho từng thanh phần. Nó tiết kiệm thời gian, làm code ngắn lại để bạn có thể kiểm soát lỗi dễ dàng hơn.
CSS giúp bạn có nhiều styles trên một trang web HTML, vì vậy, khả năng điều chỉnh trang gần như vô hạn?
Tại sao sử dụng CSS?
Đây là ba lợi ích chính của CSS:
- Giải quyết một vấn đề lớn
- Trước khi có CSS, các thẻ như phông chữ, màu sắc, kiểu nền, các sắp xếp phần tử, đường viền và kích thước phải được lặp lại trên mọi trang web. Đây là một quá trình rất dài tốn thời gian và công sức. Ví dụ: Nếu bạn đang phát triển một trang web lớn nơi phông chữ và thông tin màu được thêm vào mỗi trang, nó sẽ trở thành một quá trình dài và tốn kém. CSS đã được tạo ra để giải quyết vấn đề này. Đó là một khuyến cáo của W3C.
- Nhờ CSS mà source code của trang Web sẽ được tổ chức gọn gàng hơn, trật tự hơn. Nội dung trang web sẽ được tách bạch hơn trong việc định dạng hiển thị. Từ đó, quá trình cập nhập nội dung sẽ dễ dàng hơn và có thể hạn chế tối thiểu làm rối cho mã HTML.
2. Tiết kiệm rất nhiều thời gian
3. Cung cấp thêm các thuộc tính
- Định nghĩa kiểu CSS được lưu trong các tệp CSS bên ngoài vì vậy có thể thay đổi toàn bộ trang web bằng cách thay đổi chỉ một tệp. Sử dụng CSS sẽ giúp bạn không cần thực hiện lặp lại các mô tả cho từng thành phần. Từ đó, bạn có thể tiết kiệm được tối đa thời gian làm việc với nó, làm code ngắn lại giúp kiểm soát dễ dàng hơn các lỗi không đáng có.
- CSS tạo ra nhiều style khác nhau nên có thể được áp dụng với nhiều trang web, từ đó giảm tránh việc lặp lại các định dạng của các trang web giống nhau.

CSS cung cấp các thuộc tính chi tiết hơn HTML để định nghĩa giao diện của trang web. CSS giúp người dùng nhiều styles trên một trang web HTML nên khả năng điều chỉnh trang của bạn trở nên vô hạn.
CSS hoạt động như thế nào?
CSS sử dụng cấu trúc tiếng Anh đơn giản để tạo ra một bộ các quy tắc bạn có thể tận dụng. Như đã nói ở trên, HTML không được dùng để tạo phong cách cho các yếu tố, nó chỉ đánh dấu từng phần để biết được yếu tố đó là gì thôi. Ví dụ: <p>Đây là văn bản.</p>.
Đây là văn bản..
Còn làm thế nào để tạo ra phong cách cho văn bản đó? Syntax của CSS rất đơn giản. Nó có phần block chọn và block khai báo. Bạn chọn một yếu tố và khai báo làm gì với nó. Rất đơn giản phải không?

Tuy nhiên, cũng có nhiều quy tắc cần ghi nhớ.
Selector sẽ trỏ về yếu tố HTML bạn cần muốn tạo phong cách. Block khai báo sẽ bao gồm một hay nhiều khai báo cách nhau bởi dấu chấm phẩy,
Mỗi khai báo bao gồm một tên CSS và giá trị, cách nhấu bởi dấu 2 chấm. Khai báo CSS luôn kết thúc bằng dấu chấm phẩn, và block khai báo được đặt trong dấu ngoặc nhọn.
Hãy xem qua ví dụ:
Tất cả các thành phần trong element <p> sẽ dùng màu xanh và in đậm.
<style>
p {
color: blue;
text-weight: bold;
}
<style>Ở ví dụ khác, tất cả các yếu tố trong <p> sẽ được canh giữa, rộng 16x và màu hồng.
<style>
p {
text-align: center;
font-size: 16px;
color: pink;
}
</style>Cách nhúng CSS vào website với Internal, External và Inline CSS Styles
Để CSS có thể thực thi trên website hoặc HTML Documents thì phải tiến hành nhúng CSS vào website. Nếu không, các định dạng CSS sẽ không thực thi trên HTML. Có 3 cách nhúng CSS vào website:
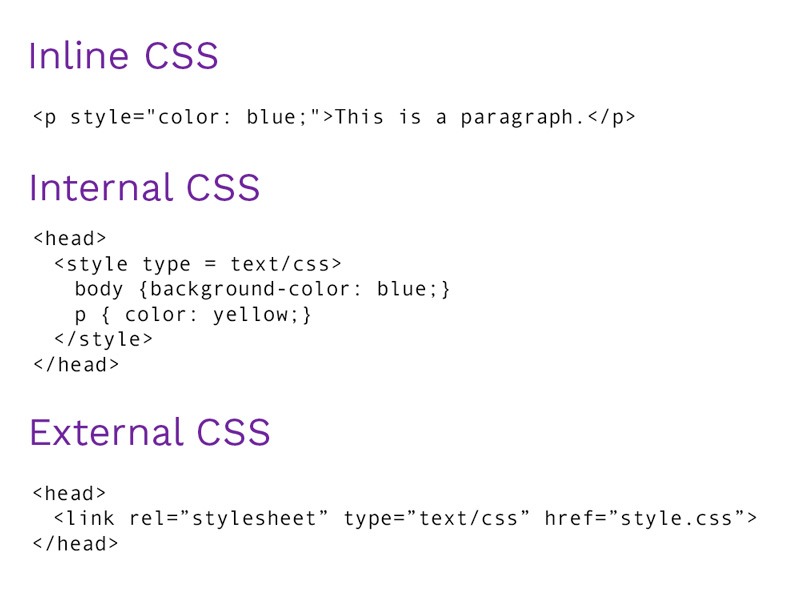
- Inline CSS – Nhúng trực tiếp vào tài liệu HTML thông qua cặp thẻ <style> </style>.
- Internal CSS – dùng thẻ <style> bên trong thẻ <head> của HTML để tạo ra nơi viết mã CSS.
- External CSS – Tạo một tập tin .css riêng và nhúng vào tài liệu HTML thông qua cặp thẻ <link>.

Inline CSS
- Đặt thuộc tính style vào thẻ mở của phần tử HTML, giá trị của thuộc tính style là các cặp thuộc tính định dạng CSS. Mã CSS chỉ tác động nên chính phần tử đó.
Internal CSS
- Đặt các cặp thuộc tính định dạng CSS vào bên trong cặp thẻ <style type=”text/css”></style>
- Cặp thẻ <style type=”text/css”></style> thì được đặt bên trong cặp thẻ <head></head>
External CSS
- Với External CSS: Ta đặt các thuộc tính định dạng vào bên trong tập tin CSS. Đây là một tập tin hoàn toàn độc lập so với file (File này thường được đặt phần mở rộng là .css) sau đó dùng thẻ link <link rel=”stylesheet” type=”text/css” href=”đường dẫn đến tập tin CSS”> đặt ở phần head (cặp thẻ <head></head> của các tập tin HTML) để có thể thực hiện nhúng tập tin CSS vào trang web.
CSS3 là gì ? Sự khác nhau giữa CSS và CSS3
CSS3 là gì?
CSS3 là phiên bản mới nhất của Thuộc tính CSS. Thuật ngữ CSS3 không chỉ là một tham chiếu đến các tính năng mới trong CSS, mà là cấp độ thứ 3 trong tiến trình của Thuộc tính CSS. CSS3 chứa tất cả mọi thứ có trong CSS2.1 (phiên bản trước). Nó cũng bổ sung các tính năng mới để giúp các nhà phát triển giải quyết một số vấn đề mà không cần đánh dấu phi ngữ nghĩa, tập lệnh phức tạp hoặc hình ảnh bổ sung.
Sự khác nhau giữa CSS và CSS3
Thay đổi lớn nhất hiện của CSS3 là việc giới thiệu các mô-đun. Ưu điểm của các mô-đun là cho phép thuộc tính được hoàn thành và phê duyệt nhanh hơn vì các phân đoạn được hoàn thành và được phê duyệt theo từng khối.
Các tính năng được bao gồm trong CSS3 bao gồm hỗ trợ cho các bộ chọn bổ sung, đổ bóng, góc tròn, nhiều hình nền, hình động, độ trong suốt ..vv… Nó chứa “thuộc tính CSS” (đã được chia thành các phần nhỏ hơn). Ngoài ra còn có các mô-đun mới được thêm vào. Một số mô-đun quan trọng nhất trong CSS3 là:
- Bộ chọn
- Mô hình hộp
- Hình nền và đường viền
- Giá trị hình ảnh và nội dung thay thế
- Hiệu ứng văn bản
- Chuyển đổi 2D / 3D
- Ảnh động
- Bố cục nhiều cột
- Giao diện người dùng
- Hầu hết các thuộc tính CSS3 mới được triển khai trong các trình duyệt mới.
Hy vọng qua phần nội dung trên Tmarketing đã giúp bạn nắm được kiến thức tổng quan về CSS, nếu bạn muốn tìm hiểu sâu hơn cũng như các thao thác thực hành bạn có thể xem chuyên mục thiết kế website với CSS của Tmarketing nhé ! Nếu có bất kì thắc mắc nào bạn có thể liên hệ với Tmarketing đơn vị chuyên thiết kế web xây dựng , thiết kế website du lịch chuyên nghiệp và cung cấp các giải pháp về website – hosting – VPS các giải pháp về Digital Marketing để giải đáp các thắc mắc nhé !