Ngày nay người ta thường quan tâm tới Lazy loading khi đăng ảnh lên. Tuy nhiên không phải ai cũng thực sự hiểu về Lazy loading cũng như bản chất và những ưu nhược điểm của nó. Chính vì vậy để giải quyết vấn đề nan giải này thì hãy cùng Tmarketing xem qua bài viết sau để hiểu rõ hơn cũng như giải đáp những thắc mắc của các bạn.

Lazy Loading là gì?
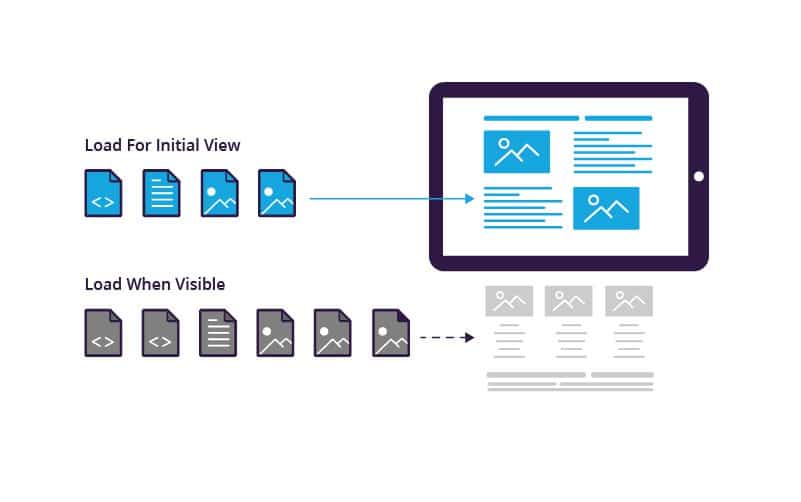
Lazy loading là kỹ thuật thực hiện trì hoãn (defer) tải các tài nguyên không quan trọng (non-critical resoureces) vào thời điểm tải trang (page load time). Thay vì tải ngay lập tức, các tài nguyên không quan trọng này chỉ tải vào thời điểm cần thiết (moment of need).

Khi đề cập đến ảnh, thì “không quan trọng” thường đồng nghĩa với “ngoài màn hình / off-screen”. Nếu bạn sử dụng Lighthouse và kiểm tra một số cơ hội cải thiện, bạn có thể thấy một vài hướng dẫn trong địa hạt này ở dạng kiểm tra các ảnh ngoài màn hình. Lazy loading có thể áp dụng cho bất cứ resource nào trên 1 page, thậm chí là file JavaScript.
Một ví dụ về Lazy Loading ảnh trong thực tế. Một ảnh chiếm chỗ được tải ở bên trái vào thời điểm tải trang, và khi được cuộn đến viewport, ảnh cuối cùng (ảnh thực) được tải vào thời điểm phù hợp để thay thế ảnh chiếm chỗ.
Nói nôm na, Lazy loading chính là khi cần mới xuất hiện. Các dữ liệu sẽ xuất hiện khi lướt đến để tránh làm chậm tốc độ tải trang.
Tại sao nên sử dụng Lazy Loading
Cải thiện trải nghiệm người dùng
Lazy loading giảm việc tải dữ liệu => Tốc độc load trang nhanh hơn và giảm chí phí (bằng cách giảm tổng số bytes transferred). Từ đó Lazy loading cải thiện tốc độ tải trang, giảm thiểu lỗi bị ẩn dữ liệu sẽ cải thiện trải nghiệm người dùng hiệu quả.

Nâng cao website performance
Khi bạn viết code 100 tấm ảnh chứa trong các thẻ img, browser sẽ tải về tất cả các tấm ảnh ấy, dù cho user có muốn hay không, hay có scroll và xem hết 100 tấm ảnh ấy không.
Lazy Loading với chức năng chỉ tải dữ liệu khi users lướt đến sẽ trả kết quả cho users nhanh hơn, cũng như cải thiện sự “chuyên nghiệp” của trang web, giúp trang web “bảo toàn” tất cả dữ liệu.
Tiết kiệm tài nguyên
Áp dụng Lazy Loading để “trì trệ” các dữ liệu chưa cần sẽ tiết kiệm bộ nhớ, CPU, GPU,.. và hoàn toàn có ích với những users sử dụng trình duyệt trên thiết bị di động có kết nối chậm.

Gia tăng điểm số đánh giá website
Lazy Loading giúp trang web của bạn tải nhanh hơn bởi không tốn thời gian để đồng bộ tất cả dữ liệu, từ đó sẽ tăng điểm số đánh giá trang web của bạn dựa trên các thang đo tốc độ tải trang.
Bản chất của Lazy Loading Images
Có 2 cách thông thường để load Image trên 1 page đó là sử dụng thẻ, sử dụng thuộc tính background-image của CSS.
Lazy Loading Images qua thẻ Img
Thẻ <img/> với đinh dạng cơ bản:
< img src=”/path/to/some/image.jpg” />
Trình duyệt đọc src attribute để trigger đến việc tải ảnh vì vậy nên chúng ta sẽ move link image qua 1 attribute khác để ngăn chặn việc tải ảnh này. ưới đây là 1 VD sử dụng data-src attribute , bạn hoàn toàn có thể đặt bất cứ tên nào mà bạn muốn.
<img data-src=”https://ik.imagekit.io/demo/default-image.jpg” />
Sau khi ngăn chặn được việc load Images tức thời thì chúng ta cũng cần thông báo cho trình duyệt biết khi nào cần load Images lên. Lúc này ta sẽ sử dụng Javascript để bắt sự kiện của người dùng và add link từ data-src vào lại attr src.

Lazy Loading Images qua thuộc tính background-image
Với background-image , trình duyệt sẽ xây dựng cây DOM kèm theo CSSDOM và check xem kiểu CSS có áp dụng cho nút DOM hiện tại không.
Nếu DOM hiện tại có background-image thì trình duyệt sẽ load Image. Tương tự như src attr , trước tiên ta sẽ set cho DOM có giá trị background-image: none sau đó sẽ change giá trị khi cần thiết.

Ưu nhược điểm của Lazy Loading
Ưu điểm của Lazy Loading
- Điểm cộng lớn của Lazy Loading là sự ảnh hưởng đến hiệu suất trang web bởi chức năng chỉ tải những dữ liệu cần thiết và trong tầm nhìn của users.
- Giúp hạn chế sự chậm trễ xảy ra khi tải đồng loạt dữ liệu trên trang.
- Lazy loading là kỹ thuật tải hiệu quả nhất được sử dụng phổ biến ngày nay. Bạn sẽ không bao giờ mất chi phí băng thông cho những gì bạn không tải xuống, không xem, không nhìn thấy. Nếu lưu lượng truy cập là mối quan tâm lớn nhất của bạn, thì lazy loading chính là một lựa chọn lí tưởng.

Nhược điểm của Lazy Loading
Cách tiếp cận này có thể dẫn đến sự nhấp nháy của phần nội dung bị thiếu.
Quá trình thực hiện lazy-loading đơn thuần là sự đòi hỏi nhiều Javascript hơn, phức tạp hơn, dễ xảy ra lỗi hơn. Khi các Javascript không được tải xuống do lỗi kết nối mạng hoặc các Javascript không thực hiện được, các dữ liệu được khởi lệnh lazy-loading sẽ không xuất hiện.

Một số lưu ý khi sử dụng Lazy Loading
- Những cách sử dụng vừa nêu trên có những nét đặc thù riêng với từng đặc tính của các trình duyệt web hiện nay. Ví dụ đối với Internet Explorer, nếu bạn buộc phải sử dụng trình duyệt này để lazy-load các dữ liệu, bạn có thể dùng Polyfill để giả lập Intersection Observer API, sau đó sử dụng như bình thường.
- Khi dùng Intersection Observer API để lazy-load hình ảnh, lệnh scr sẽ trở thành data-scr và Googlebot không hiểu data-scr là gì.
- Nên tránh lazy-load các hình ảnh đầu trang để tránh tối thiểu layout shift. Trước khi dùng Lazy Loading, bạn nên chỉ ra chính xác kích thước bức ảnh sẽ xuất hiện để khi users lướt xuống thì bức ảnh sẽ được tải mà không xê dịch thông tin trên trang.

Sau đây là những nội dung về Lazy loading cũng như những ưu điểm và nhược điểm mà nó mang lại cho người dùng, hy vọng qua bài viết của Tmarketing sẽ có ích và giúp bạn giải đáp thắc mắc cũng như những những vấn đề của bản thân đang mắc phải. Nếu có bất kì thắc mắc nào bạn có thể liên hệ với Tmarketing đơn vị chuyên website ô tô , dịch vụ thiết kế website bán hàng và cung cấp các giải pháp về website – hosting – VPS các giải pháp về Digital Marketing để giải đáp các thắc mắc nhé !