Responsive được mọi người hiểu là phong cách thiết kế website và đang được rất nhiều nhiều người áp dụng. Tuy nhiên không phải ai cũng thực sự hiểu về Responsive cũng như cách để thực hiện sao cho đạt hiệu quả. Chính vì vậy để giải quyết vấn đề nan giải này thì hãy cùng Tmarketing xem qua bài viết sau để hiểu rõ hơn cũng như giải đáp những thắc mắc của các bạn.

Responsive là gì? Những lợi ích Responsive Web Design mang lại
Sau đây Tmarketing sẽ giúp bạn hiểu về Responsive cũng như những lợi ích mà nó mang lại cho người dùng.
Responsive là gì?
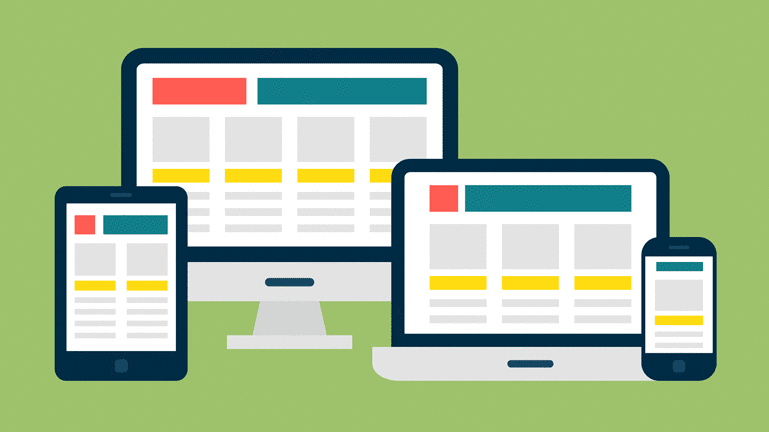
Responsive Web Design (RWD): là thuật ngữ ám chỉ cách thiết kế trang web hiển thị tương thích với mọi kích thước thiết bị. Mục tiêu chính là cải thiện trải nghiệm của người dùng.
Khi người dùng chuyển từ máy tính xách tay của họ sang iPad hay iPhone, trang web sẽ tự động chuyển đổi để phù hợp với kích thước màn hình và kịch bản xử lý.

Ví dụ về Web Responsive: Bạn mở trang chủ website Responsive, rồi thu nhỏ trình duyệt hoặc đổi độ phân giải màn hình, bạn sẽ thấy website của mình không hề xuất hiện Scrollbar ngang mà nó sẽ tự động co dãn sao cho phù hợp với chiều rộng màn hình máy tính bạn.
Những lợi ích Responsive Web Design mang lại
- Giúp tiết kiệm rất nhiều thời gian và chi phí khi mà bạn không cần phải duy trì từng phiên bản web khác nhau cho điện thoại và máy tính
- Cải thiện điểm SEO, tối ưu SEO OnPage, đặc biệt hữu ích cho thiết kế website chuẩn SEO
- Tăng tỷ lệ chuyển đổi đáng kể (Higher Conversion Rates)
- Website sẽ load nhanh hơn và được nhiều trình duyệt hỗ trợ
- Giảm tỷ lệ thoát trang (Bounce Rates)
- Dễ dàng bảo trì trang web bởi vì nó không liên quan gì đến phía server, chỉ việc thay đổi html và css để thay đổi giao diện hoặc bố cục thích hợp với các thiết bị khác nhau.

Các nguyên tắc cơ bản để thiết kế website chuẩn Responsive
Sau đây là những nguyên tắc cơ bản khi thiết kế website Responsive mà người dùng nào cũng nên biết.
Flexible Grid
ViewPort
Nếu bạn không sử dụng thẻ <meta>, web của bạn sẽ gặp đôi chút trục trặc, chẳng hạn như quá nhỏ hoặc kích thước các bố cục bị dài quá khung màn hình. Việc sử dụng thể này sẽ cho phép thiết bị biết được kích thước khung hình và hiển thị tốt hơn nhiều.
<meta name=”viewport” content=”width=device-width, initial-scale=1.0″>
- width=device-width: thiết lập chiều rộng của trang web theo chiều rộng của thiết bị
- initial-scale=1.0: thiết lập mức độ zoom ban đầu khi trang web được load bởi trình duyệt

Fluid Grid – Bố cục linh hoạt
Fluid Grid là một hệ thống bố cục được vẽ dựa trên độ phân giải màn hình của người dùng, trái ngược hoàn toàn với những layout có chiều ngang cố định. Các lưới linh hoạt này được xây dựng trên các đơn vị tính, hầu hết nên sử dụng phần trăm (%), chẳng hạn cột có độ rộng là 25%, và đơn vị em (để tạo ra khoảng cách giữa các cột).

Media Queries
Thực tế Fluid Grid chỉ làm tròn nhiệm vụ của mình. Khi các trình ngày càng hẹp hơn, thử thách mới bắt đầu xuất hiện, đó là lý do vì sao chúng ta cần Media Queries.
Media Queries là một kỹ thuật CSS, Ta sử dụng cú pháp @media để bao gồm một khối các thuộc tính CSS chỉ khi một điều kiện nhất định là đúng.
Cách thức sử dụng Media Queries
- Sử dụng trực tiếp cú pháp @media ở trong file style sẵn có.
- Tạo 1 file chứa Media Queries riêng và @import nó vào CSS.
- Gắn riêng mỗi file style trên các khung hình khác nhau vào qua HTML.

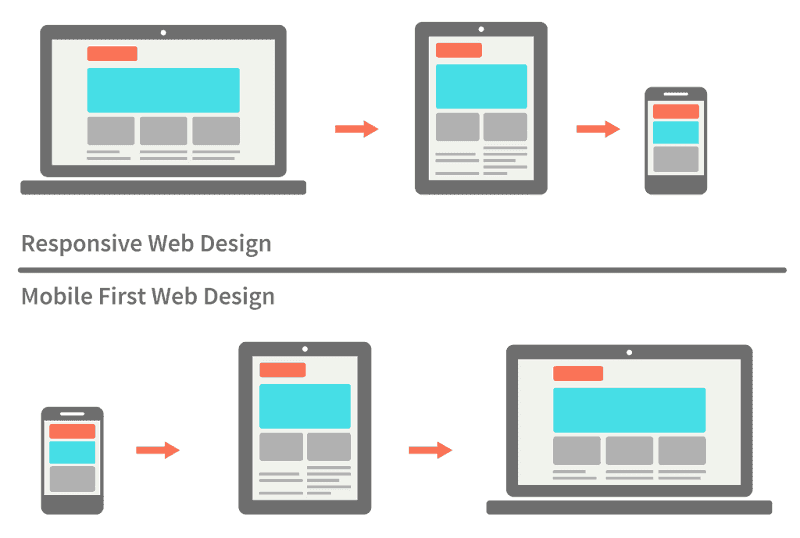
Nguyên tắc của Mobile First trong Responsive
Mobile-first là tiêu chuẩn ưu tiên mặc định cho các khung hình nhỏ như thiết bị di động sau đó mới cho các tablet và desktop.

/Smart phone nhỏ/
@media screen and (min-width: 240px){
}
/Iphone(480 x 640)/
@media screen and (min-width: 320px){
}
/Tablet nhỏ(480 x 640)/
@media screen and (min-width: 480px){
}
/Ipad dọc(768 x 1024)/
@media screen and (min-width: 768px){
}
/Ipad ngang(1024 x 768)/
@media screen and (min-width: 1024px){
}
Flexible Media
Một số hình ảnh trên website có thể không tương thích với các thiết bị, vì thế cũng phải cần có khả năng thay đổi sao cho phù hợp.

Một cách thông dụng là set width là 100% cùng với height: auto. Khi đó ảnh hay video sẽ thay đổi chiều rộng và cao sao cho phù hợp với độ dãn của màn hình.
img {
width: 100%;
height: auto;
}
Thứ hai là nếu muốn ảnh hoặc video thay đổi theo viewport nhưng không quá khác kích thước gốc, ta có thể sử dụng thuộc tính max-width:
img {
max-width: 100%;
height: auto;
}
Một số công cụ kiểm tra Responsive Web Design
Ngày nay, nhiều người sử dụng điện thọai hoặc máy tính bảng để truy cập vào website, do đó test responsive web design rất quan trọng vì trải nghiệm của người dùng trên các thiết bị di động và trên desktop rất khác nhau. Có hai phương pháp phổ biến để kiểm tra website responsive:
Công cụ kiểm tra trực tuyến
- Mobile-Friendly của Google
- Responsinator
- Responsive Design Test by TrulyBlogger
- Material Design
- Screenfly

Công cụ phát triển trình duyệt web
Một cách khác là sử dụng công cụ phát triển trình duyệt web như: Google Chrome, Opera hay Mozilla Firefox.

Ví dụ cách thực hiện trên trình duyệt Google Chrome:
- Mở website cần kiểm tra
- Nhấp chuột phải, chọn Kiểm Tra Hoặc Inspect.
- Trên cửa sổ Dev Tools mở lên, chọn Toggle device toolbar.
- Sử dụng trình giả lập xuất hiện trên màn hình, bạn có thể kiểm tra responsive trên thiết bị, kích thước.
Sau đây là những nội dung Responsive cũng như hướng dẫn tổng quát và chi tiết nhất, hy vọng qua bài viết của Tmarketing sẽ có ích và giúp bạn giải đáp thắc mắc cũng như những những vấn đề của bản thân đang mắc phải. Nếu có bất kì thắc mắc nào bạn có thể liên hệ với Tmarketing đơn vị chuyên thiết kế website ô tô , thiết kế trang web bán hàng và cung cấp các giải pháp về website – hosting – VPS các giải pháp về Digital Marketing để giải đáp các thắc mắc nhé !