Webhooks có thể hiểu khái quát là tính năng cho phép website thông báo đến những hệ thống khác. Tuy nhiên không phải ai cũng thực sự hiểu về Webhooks cũng như công dụng và lợi ích mà nó mang lại. Chính vì vậy để giải quyết vấn đề nan giải này thì hãy cùng Tmarketing xem qua bài viết sau để hiểu rõ hơn cũng như giải đáp những thắc mắc của các bạn.

Webhook là gì?
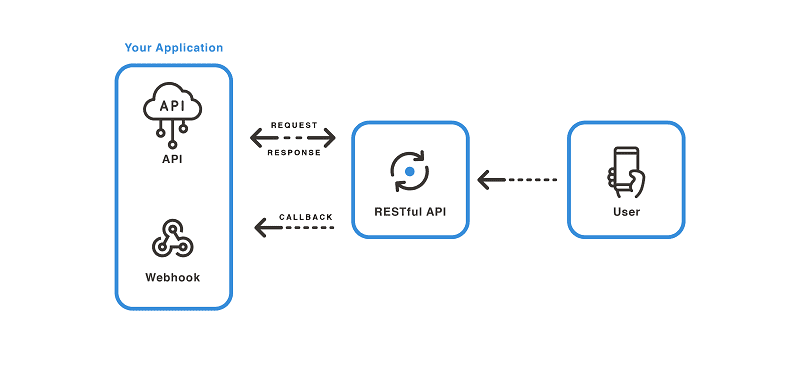
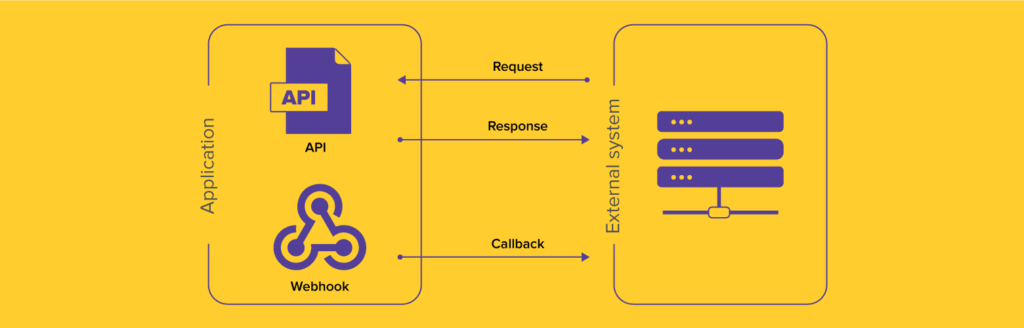
Webhooks (hay còn gọi là web callback và HTTP push API) là một tính năng rất hữu ích trong việc triển khai các event reaction trên website. Webhooks là công cụ cung cấp giải pháp giúp cho ứng dụng server-side có thể thông báo cho ứng dụng ở phía client-side nếu như xuất hiện sự kiện phát sinh trên máy chủ.

Bên cạnh đó, Webhooks thường được gọi là “Reverse APIs” bởi vì nó cung cấp một số lượng tương ứng với thông số API. Quá trình hoạt động của Webhooks thường phụ thuộc phải phản ứng sự kiện.
Tuy nhiên khi có webhooks, phía server-side sẽ gọi webhooks (end-point URL được cung cấp bởi ứng dụng client-side). Bởi vậy, việc ứng dụng client-side phải liên tục thăm dò ứng dụng server-side để kiểm tra các sự kiện mới.
Các chức năng chính và hỗ trợ của Webhooks
Chức năng chính của Webhooks
Webhooks là cuộc gọi lại được người dùng định nghĩa và thực hiện bằng HTTP. Nó thường được kích hoạt thông qua một số sự kiện như: đẩy mã vào kho lưu trữ, bình luận được đăng lên blog.
Khi sự kiện đó xảy ra, trang nguồn sẽ tạo một yêu cầu HTTP tới URL được định cấu hình cho webhooks. Người dùng có thể định cấu hình chúng để gây ra các sự kiện trên một trang web để gọi hành vi trên một trang web khác.

Việc sử dụng phổ biến sẽ giúp kích hoạt các bản dựng với hệ thống tích hợp liên tục. Hoặc một số trường hợp sẽ thông báo đến với hệ thống theo dõi lỗi.
Bởi vì Webhooks sử dụng HTTP, nó có thể được tích hợp vào các dịch vụ web mà không cần thêm cơ sở hạ tầng mới.
Ngoài ra, Webhooks còn có 4 chức năng giúp hỗ trợ thiết kế website hiện tại là:
- Thêm mới khách hàng
- Thêm mới đơn hàng
- Thêm mới sản phẩm
- Duyệt đơn hàng
Các khái niệm cơ bản của Webhooks cần biết
Để hiểu rõ hơn về Webhooks, bạn nên hiểu sâu hơn cũng như nắm rõ về các khái niệm sau đây:

Consuming a Webhook
Bước đầu tiên ta cần cung cấp một URL để webhook provider gửi request tới. Điều này có nghĩa là chúng ta cần phải set up URL cho ứng dụng của mình có thể truy cập trên public web.
- Thông thường, có 2 hình thức chủ yếu hay được Webhook phản hồi lại dữ liệu cho URL của người dùng đó là JSON (thông thường) hay XML (blech), ngoài ra dữ liệu cũng có thể ở dạng biểu mẫu.
- Trước quá trình này bắt đầu, người dùng sẽ nhận được các thông tin về những API này hoặc thậm chí cũng cho phép ta custom nội dung của API cung cấp.
Debugging a Webhook
Việc debugging webhook đôi khi cũng khá phức tạp vì cơ chế của nó là bất đồng bộ. Bạn cần phải kích hoạt từng phần rồi theo dõi các phản ứng của chúng. Từ đó đưa ra chẩn đoán về lỗi và lên kế hoạch khắc phục. Nhưng may mắn là chúng ta có thể debug webhook dễ dàng hơn nếu:
- Hiểu rõ những gì Webhooks cung cấp, bạn có thể sử dụng các công cụ như RequestBin để thu thập request của Webhooks.
- Giả lập các request bằng các công cụ như cURL hay Postman.
- Publish code trên local machine với ngrok
- Theo dõi toàn bộ flow bằng cách sử dụng các tool như là Runscope

Securing a Webhook
Để ngăn chặn nguy cơ người khác tìm thấy URL đó rồi cung cấp các dữ liệu sai khi webhooks cung cấp dữ liệu đến các URL công khai, bạn có thể sử dụng một số kỹ thuật.
- Đầu tiền bạn cần phải yêu cầu các kết nối đến là https.
- Cách đầu tiên, và cũng được hỗ trợ nhiều nhất, là thêm token vào URL với vai trò như một nhận dạng duy nhất. Lấy ví dụ như ?auth=TK.
- Tùy chọn tiếp theo là triển khai Basic Auth, điều này cũng được hỗ trợ rộng rãi và rất dễ thực hiện.
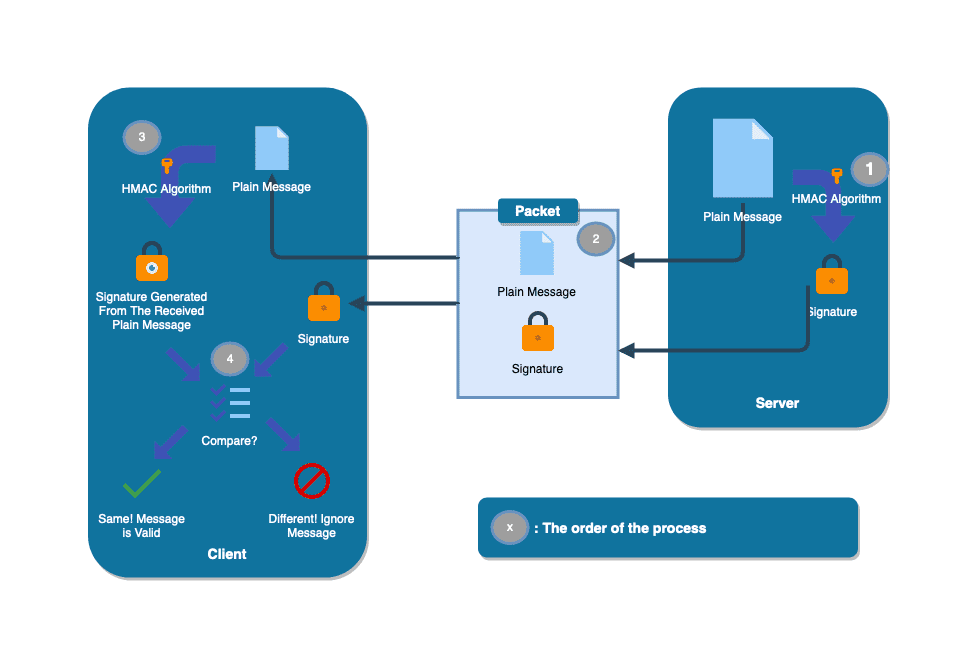
Hai giải pháp đầu tiên có thể ngăn chặn hầu hết các cuộc tấn công. Tuy nhiên, nhược điểm chung là phải gửi token cùng với yêu cầu. Còn một giải pháp nữa là bên phía provider sẽ sign các request gửi tới client và sau đó client-side sẽ verify các signature đấy.
Important Gotchas
Có 2 loại cấu tạo Webhooks phổ biến hiện nay.

- Loại Webhook đầu tiên sẽ không quan tâm đến bất kỳ điều gì sau nhiệm vụ của mình là gửi data đến client hoàn thành.
- Còn loại Webhook thứ hai lại cẩn thận hơn. Hệ thống Webhooks sẽ lưu trữ một bản sao chép trước khi gửi data cho khách hàng. Sau đó, khi đã có phản hồi từ client, Webhooks mới xác nhận là nhiệm vụ đã thành công.
Những ví dụ về Webhooks
Công cụ gửi email marketing MailChimp:
Mailchimp dùng Webhooks cho một số sự kiện quan trọng như subscribing (đăng ký nhận bản tin), unsubscribing (hủy đăng ký), thay đổi thông tin người dùng.

Về cơ bản, cách hoạt động của nóc có thể hiểu như sau.
- Đầu tiên, MailChimp sẽ nhận được những tệp data về các khách hàng đã đăng ký thông báo web hoặc những khách hàng đã có lượt mua trên web.
- Sau đó, khi có một sự kiện nào đó xảy ra, MailChimp sẽ gửi thông báo qua email đến cho những khách hàng này, tất nhiên là có phân chia theo trường hợp.
Vì vậy, người đăng ký tài khoản trên website lần đầu được kết nối luôn với MailChimp sẽ giúp bạn quản lý data, thực hiện gửi email hàng ngày (newsletter) khá dễ dàng.
Stripe:
- Stripe cũng cho phép sử dụng webhooks với rất nhiều loại event khác nhau như xác định thanh toán có thông qua hay không, ngày tháng có chính xác không.
- Những dữ liệu này sẽ giúp cho việc thực hiện thanh toán trở nên chính xác hơn.
Ngoài ra nếu bạn đã sử dụng WordPress để làm thương mại điện tử, bạn sẽ thấy Plugin WooCommerce cũng hỗ trợ hình thức thanh toán Stripe.

Sendgrid:
- Gửi email cho khách hàng sau một hành động nào đó như mới mua hàng, yêu cầu hỗ trợ… là rất quan trọng. Sự kiện này cũng diễn ra thường xuyên
- Đây cũng là một tính năng quan trọng nếu bạn muốn gửi một số email trọng yếu của mình đến người dùng. Vì nếu họ không nhận được email, bạn sẽ có thể đưa ra giải pháp khác để khắc phục.

Ngoài ra, ta còn có cả Webhook Facebook để phục vụ cho hoạt động của chương trình Messenger.
Khi nào nên sử dụng Webhooks?
Webhooks thường được các lập trình viên sử dụng để cập nhất các event theo thời gian thực một cách tiết kiệm tài nguyên nhất có thể. Webhooks được sử dụng nhiều cho trường hợp này.

Ngoài ra Webhooks còn đường dùng qua API là khi API của bạn không tốt lắm hoặc thậm chí là không có API để bắt đầu. Bạn có thể sử dụng Webhooks làm một giải pháp tạm thời để cung cấp dữ liệu giúp phần mềm/ ứng dụng của bạn hoạt động.
Khả năng linh động và tiết kiệm tài nguyên là lợi thế lớn của Webhooks. Tuy nhiên bạn cần lưu ý rằng dù nó tương đối linh hoạt nhưng nếu không gọi dữ liệu thường xuyên, rất có thể công cụ sẽ không được cập nhật phiên bản mới. Đặc biệt nếu hệ thống đột ngột ngừng hoạt động.
Cách bảo vệ Webhooks hiệu quả
Bởi vì webhooks cung cấp dữ liệu đến các URL có sẵn công khai trong ứng dụng của bạn nên có khả năng là người khác có thể tìm thấy URL đó và cung cấp cho bạn một dữ liệu sai.

Vì thế, khi sử dụng Webhooks sẽ gặp nhiều vấn đề rắc rối về bảo mật. Để tránh đi những rủi ro không đáng có khi sử dụng Webhooks, bạn có thể tham khảo thêm một vài kĩ thuật sau:
- Đưa ra yêu cầu, hạn chế cho các kết nối đến: Chắc chắn rằng các kết nối đến đều là https.
- Thêm một vài mã thông báo vào trong các URL để giữ vai trò nhận dạng
- Sử dụng Basic Auth
- Yêu cầu phía client-side phải định danh bằng chữ ký và xác minh những chữ ký đó.
Có nhiều kỹ thuật hỗ trợ bảo mật Webhooks, song hạn chế các kết nối đến là biện pháp mang lại hiệu quả tích cực nhất.
Những lưu ý khi sử dụng Webhooks
Ngoài ra, khi sử dụng Webhooks thì người dùng cần phải lưu ý đến 2 vấn đề sau:
Webhooks cung cấp dữ liệu cho ứng dụng của bạn và có thể ngừng quan tâm sau khi yêu cầu:
Nó có nghĩa là nếu ứng dụng của bạn bị lỗi thì dữ liệu có thể bị mất. Nhiều webhook sẽ chú ý đến phản hồi và gửi lại yêu cầu nếu ứng dụng bị lỗi. Hơn thế nữa, nếu ứng dụng của bạn xử lý yêu cầu mà vẫn bị lỗi thì có thể dữ liệu bị trùng lặp trong ứng dụng của bạn.
Do đó, việc hiểu cách nhà cung cấp webhook xử lý các phản hồi sẽ giúp bạn chuẩn bị tốt hơn nếu xảy ra lỗi ứng dụng.

Webhooks có thể thực hiện rất nhiều yêu cầu:
Khi nhà cung cấp cần thực thi các event hoặc có nhiều yêu cầu cần gửi đến khách hàng liên tục. Việc nhà cung cấp có quá nhiều event có thể dẫn đến DDoS (Tấn công từ chối dịch vụ).
Vì vậy, hãy đảm bảo ứng dụng của bạn có thể xử lý quy mô webhooks trong dự tính của bạn.
Sau đây là những nội dung về Webhooks cũng như các khái niệm cơ bản và lưu ý khi sử dụng, hy vọng qua bài viết của Tmarketing sẽ có ích và giúp bạn giải đáp thắc mắc cũng như những những vấn đề của bản thân đang mắc phải. Nếu có bất kì thắc mắc nào bạn có thể liên hệ với Tmarketing đơn vị chuyên thiết kế website khách sạn , thiết kế website bán hàng chuyên nghiệp và cung cấp các giải pháp về website – hosting – VPS các giải pháp về Digital Marketing để giải đáp các thắc mắc nhé !