[ad_1]
Trang tác giả trong wordpress là gì? vì sao nó lại quan trọng. Hiện nay có các theme có hỗ trợ trang tác giả, nhưng có một số theme website không hỡ trợ như theme Flatsome. Mà theme Flatsome là theme được sử dụng phổ biến nhất hiện nay. Đới với những ai mới học cách thiết kế website wordpress thường ít quan tâm đến trang tác giả. Nhưng thật sự trang tác giả khá quan trọng. Vậy nên qua bài viết này Tmarketing sẽ giải thích vì sao trang tác giả lại quan trọng trong website và hướng dẫn thực hành khởi tạo trang tác giả trong wordpress cho theme Flatsome nhé.

Trang tác giả trong website wordpress là gì?
Trang tác giả ( hay còn gọi là author page) là trang giới thiệu về tác giả của các bài viết nội dung trên website. Ở trang này các nội dung như: Họ tên tác giả, tuổi, quê quán, nơi sống, sở thích, trình độ, tập hợp các bài viết đã biên tập…và còn rất nhiều thông tin khác dựa vào nhu cầu của người khởi tạo và mục đích của trang website mà mỗi trang author sẽ có nội dung khác nhau.
Vì sao nên tạo trang author cho website
Vì sao nên tạo trang tác giả cho website?
Giúp người đọc yên tâm hơn khi xem nội dung của bạn
Giúp website bạn trở nên chuyên nghiệp hơn
Mục đích quan trong hơn là việc website có trang tác giả đầy đủ thông tin chi tiết sẽ là một yếu tố khá quan trọng giúp cho các công cụ tìm kiếm (như google) đánh giá cao website bạn. Từ đó giúp việc xếp hạng website của bạn trên công cụ tìm kiếm được tốt hơn.
Lưu ý đôi với các website về sức khỏe, dinh dưỡng, bệnh học, đào tạo, pháp luật…còn gọi tắt là YMYL (Your Money Your Life)
Hướng dẫn tạo trang tác giả trong wordpress theme Flatsome
Xây dựng trang tác giả với UX Builder với theme Flatsome
Đầu tiên bạn đăng nhập vào trang quản trị của website. Tại menu quản trị bạn chọn Trang > Trang mới.
(3) Đặt tên trang
(4) Tìm đến nút UX Builder sau đó tick vào bạn sẽ đến được trình chỉnh sửa thiết kế trang bằng Ux Builder (tính năng thết kế website kéo thả của Flatsome)

Chúng ta bắt đầu thiế kế trang.
Tạo phần tiêu đề cho trang

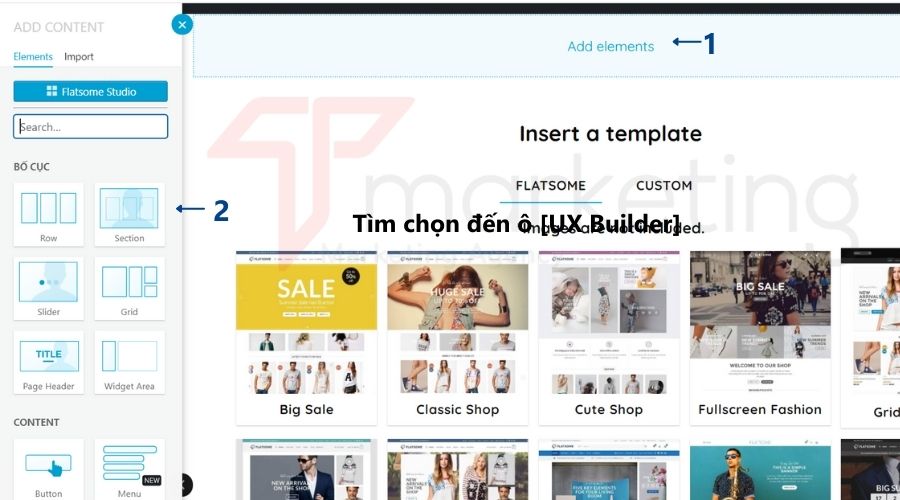
(1) chọn Add Elements
(2) chọn TITLE
(3) Style: Chọn center – căn giữa cho tiêu đề
(4) Title : Điền tên của bạn vào
(5) Tag: chọn H1
(6) Icon: Bạn chọn User nhìn cho chuyên nghiệp.
Như vậy là bạn đã hoàn thành được phần tiêu đề. Bạn xem minh họa bên trên nhé.
Tạo phần nội dung cho trang

(1) Đầu tiên bạn chọn Add Element
(2) Tìm đến Section element tick vào như hình bên dưới
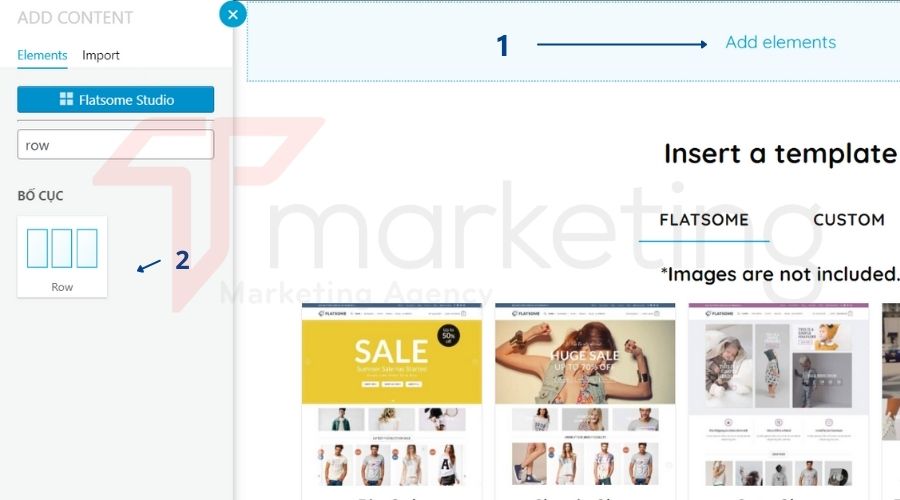
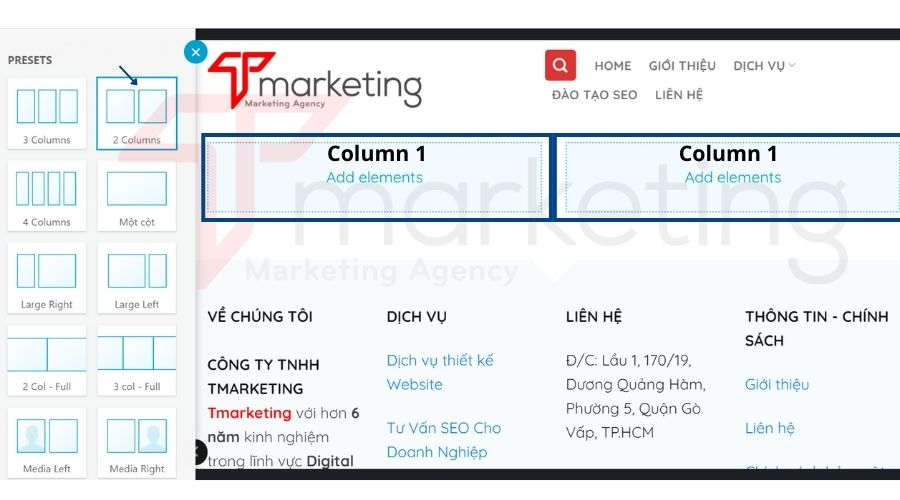
Tiếp tục bạn đưa chuột vào khu vực section vừa khởi tạo chọn tiếp Add Elements, sau bên tay trái ta chọn Row > 2 columns
Mục đích là để chia thành 2 cột, một cột hình đại diện của bạn, một cột là phần nội dung giới thiệu.


Thao tác với column 1
Mục này chúng ta sẽ chèn ảnh mình vào bằng cách như sau

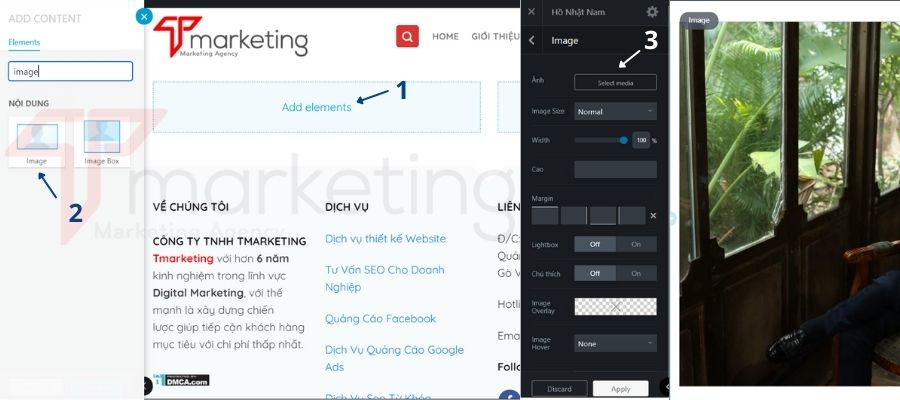
(1) Tại column 1 chọn Add elements
(2) chọn image
(3) Up ảnh đại diện lên
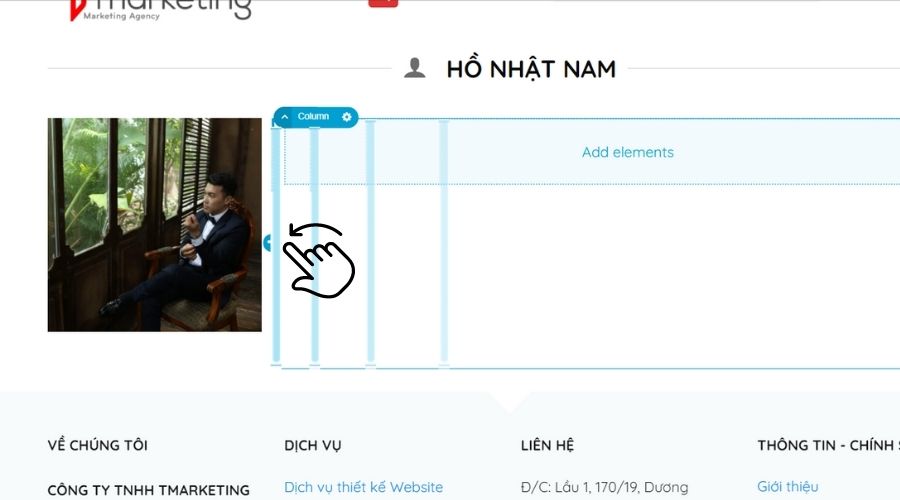
Tiếp theo tại 2 cột column, bạn rê chuột vào click giữ chuột phải nắm thanh dọc màu xanh ở giữa kéo sang trái, mục đích thu nhỏ cột column 1 để ảnh đại diện nhỏ lại, đồng thởi mở rộng cột column 2.

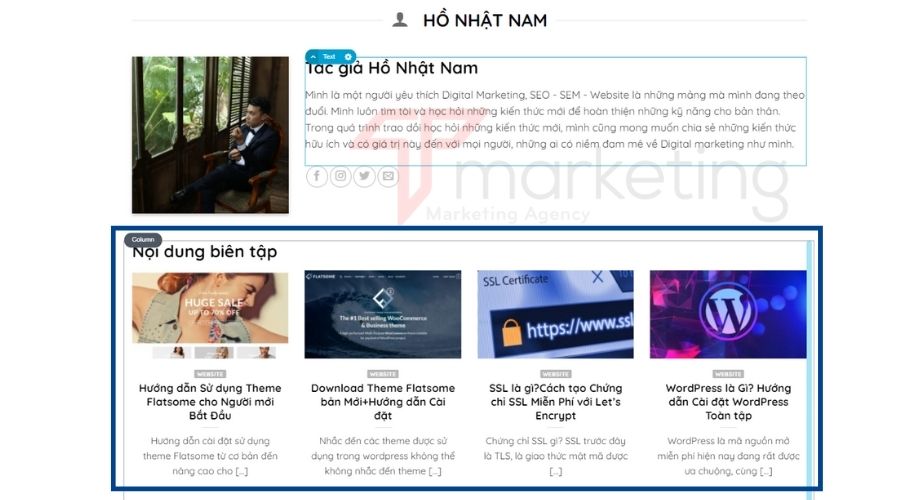
Tiếp đến phần column 2. bạn sẽ điền các trường thông tin giới thiệu về bản thân của mình vào.

Rê chuột vào column click 2 lần chuột trái để chỉnh sửa.
Tại đây bạn có thể điền các thông tin cá nhân, tên tuổi, quê quán, sở thích…

Tại column 2, bạn rê chuột vào bên dưới text vừa viết ấn icon “+” add thêm Follow Icons Element, sau đó điền các địa chỉ social của bạn

Như vậy là bạn đã xong trang tác giả, nếu muôn hiển thị các bài viết blog trên website bạn có thể thêm Blog Element nhé

Nếu bạn còn bối rối về các show các bài viết hoặc các làm việt với các Element bạn có thể xem bài: cách tạo trang với các Element sử dụng UX Builder Flatsome
Liên kết trang tác giả vào phần giới thiệu tác giả ở chân các bài viết
Tại menu quản trị wordrpess bạn Thành Viên > Tất cả người dùng
Rê chuột vào tác giả chọn chỉnh sửa

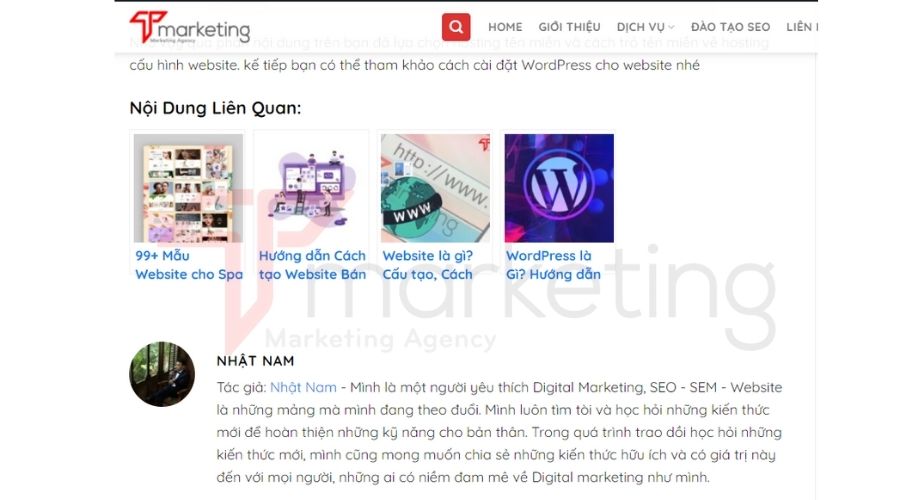
Tại phần tiểu sử van viết một đoạn giới thiệu ngắn, phần này sẽ xuất hiển ở cuối các bài viết
Lưu ý sau khi viết xong bạn thêm đoạn code này ở dòng đầu
Tác giả: <a href=”địa chỉ URL trang tác giả bạn đã tạo”>Tên tác giả</a>-
vd: <a href=”https://tmarketing.vn/ho-nhat-nhat”>Nhật Nam</a>-

Sau khi thêm xong bạn nhấn lưu lại và xem thành quả của mình.

Tuyệt vời đúng không nào? Nếu nói về phần thiết kế trang và thông tin tác giả đến đây bạn đã hoàn thành. phần tiếp theo là tối ưu trang tác giả giúp google hiểu về trang tác giả của mình.
Tích hợp schema person vào trang tác giả
Ở đoạn code dưới bạn thực hiện thay đổi các dòng thông tin sau thành thông tin của bạn.
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Person",
"name": "TÊN TÁC GIẢ",
"url": "ĐỊA CHỈ URL TRANG AUTHOR CỦA BẠN",
"image": "ĐỊA CHỈ URL ẢNH ĐẠI DIỆN Ở TRANG AUTHOR CỦA BẠN",
"sameAs": [
"ĐỊA CHỈ URL FACEBOOK",
"ĐIA CHỈ URL TWTTITER",
"ĐỊA CHỈ URL INSTAGRAM"
],
"jobTitle": "Author",
"worksFor": {
"@type": "Organization",
"name": "TÊN WEBSITE"
}
}
</script>Chổ
“name” bạn đền tên tác giả vào
“url” bạn điền vào địa chỉ url trang tác giả mới tạo ở trên
“image” địa chỉ url ảnh đại diện, bạn vào trang tác giả bản đã tạo, rê chuột vào ảnh click chuột phải chọn ” sao chép địa chỉ ảnh” và coppy vào dòng trên.
ở phần Same as bạn điền các thông tin mạng xã hội bạn vào. Bạn có thể điền bất cứ social nào của bạn vào, ở đoạn code trên nếu bạn không có social nào thì cứ để trống, xóa dòng mẫu đi. sau đây mình sẽ bổ sung thông tin mình vào
Ví dụ mình sẽ điền thông tin trên như sẽ như sau:
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Person",
"name": "Nhật Nam",
"url": "https://tmarketing.vn/ho-nhat-nam/",
"image": "https://tmarketing.vn/wp-content/uploads/2021/08/Nhat-Nam-1024x1024.jpg",
"sameAs": [
"https://www.facebook.com/honhatnam/",
"https://twitter.com/honhatnam",
"https://www.instagram.com/honhatnam/"
],
"jobTitle": "Author",
"worksFor": {
"@type": "Organization",
"name": "Tmarketing"
}
}
</script>Sau khi đã sửa và bổ sung thông tin của bạn ở code trên bạn coppy nó vào mục sau.
Chọn Flatsome > Advanced > Global Settings > FOOTER SCRIPTS
Bạn dán đoạn code mình vào và ấn Save lại nhé

Như vậy bạn đã tạo được trang author cho mình trên theme Flatsome. Chúc các bạn thành công ! Nếu có bất kì thắc mắc nào bạn có thể liên hệ với Tmarketing đơn vị chuyên thiết kế website giáo dục , thiết kế web giới thiệu công ty và cung cấp các giải pháp về website – hosting – VPS các giải pháp về Digital Marketing để giải đáp các thắc mắc nhé !
[ad_2]
Source link

